
|
Pers.narod.ru. Графика. Делаем модный UserBar сами |
Сейчас на форумах модно ставить в подпись профиля так называемый UserBar - небольшую картинку, содержащую фон, разные изображения и тексты. Есть даже целые сетевые сервисы, специально посвященные изготовлению UserBar'ов (и пиарящие себя тем, что ссылка с UserBar'а ведёт на их сайт).
Давайте посмотрим, как легко сделать себе UserBar по вкусу с помощью прекрасной программы Adobe Photoshop. У меня стоит русская версия Adobe Photoshop CS2 (он же Photoshop 9.0), так как достать ее нетрудно, я именно на нее и буду ориентироваться. В других версиях Photoshop'а используемые нами инструменты отличаются очень незначительно.
Во-первых, определимся с размерами. Уже сложился неписаный стандарт, по которому различают собственно UserBar (размер картинки 350х19 пикселов) и BigBar (изображение 350х40 пискелов). Мы изготовим UserBar, а рисование BigBar'а почти ничем не будет отличаться, кроме ширины и высоты рисунка.
Все написанное, конечно же, не догма, а руководство к действию и творческому переосмыслению :)
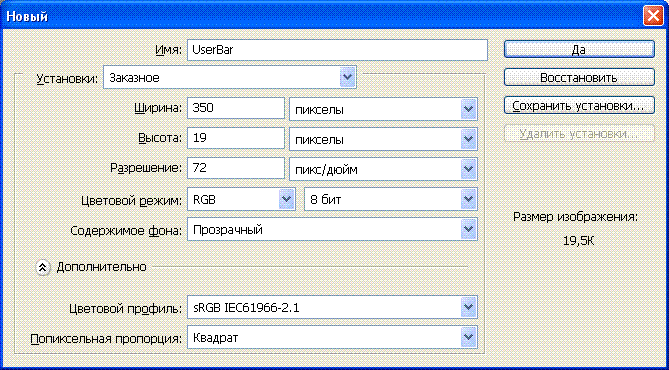
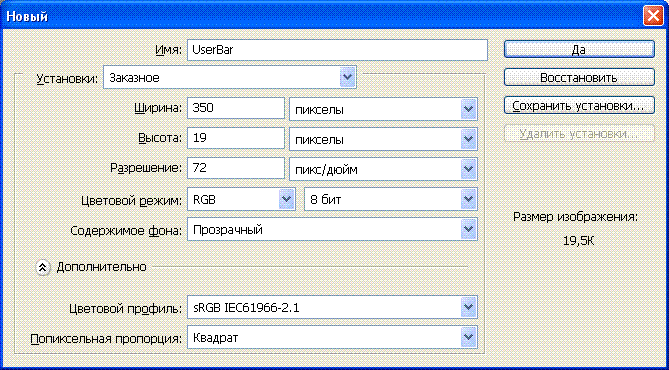
1. Запускаем Photoshop, идем Файл -> Новый, настраиваем параметры рисунка:

Цветовой профиль по умолчанию у Вас может называться иначе.
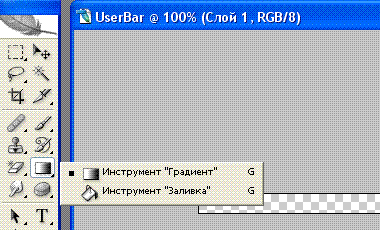
2. Нажимаем G, на основной панели инструментов выбралась кнопка "Градиент и заливка". Нам нужен градиент, поэтому правой кнопкой мыши на инструменте вызываем дополнительное меню и затем выбираем именно его:

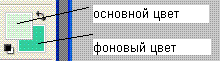
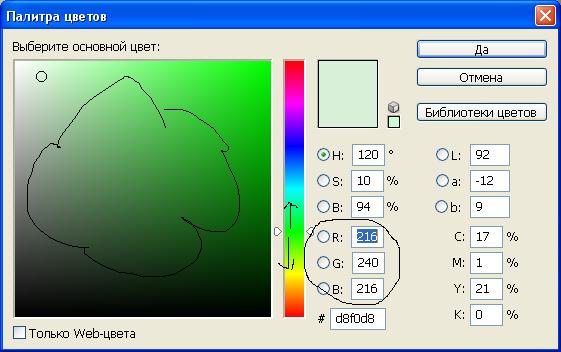
Теперь выберем основной и фоновый цвета для заливки:

Обратите внимание, что есть вертикальная шкала цветов и поля R, G и B, позволяющие точно задать интенсивности красного, зеленого и синего цветовых компонентов. Все интенсивности могут принимать значения только от 0 до 255 включительно :)

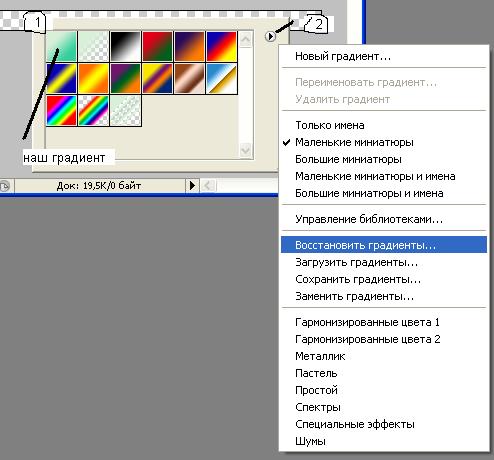
3. В Photoshop'е целая куча градиентов, причем, они объединяются в наборы. Когда инструмент Градиент выбран, мы щелкнули правой кнопкой на свободном месте рисунка (1), раскрыли кнопку (2) и сказали "Восстановить градиенты", тогда первая кнопка и будет нужным нам градиентом "От основного к фоновому".

Если простота Вам почему-либо не нравится, в том же меню есть много других наборов - Гармонизированные цвета, Металлик, Пастель и т.д.
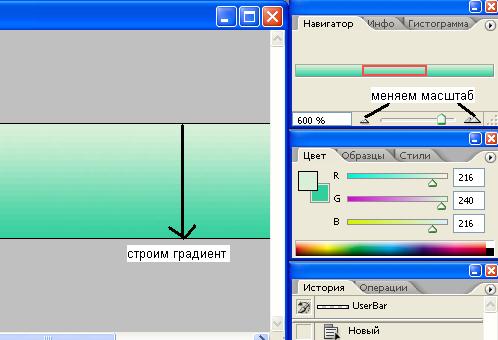
4. С помощью панели Навигатора (справа вверху) придаем документу удобный масштаб, а затем, при нажатой Shift, проводим вертикальную линию сверху вниз поперек юзербара:

Разумеется, "вертикально вниз и при нажатой Shift" - необязательно, можно в любом нравящемся направлении.
Кстати, какие-либо окошечки инструментов в правой части экрана закрывать не стоит - могут пригодиться. Если случайно Вы закрыли какое-то из них, сходите Окно -> Рабочая область -> Рабочая область по умолчанию.
5. У нас уже есть градиент на фоне, но многие делают разные хитрые заливки. Сначала нарисуем собственный шаблон заливки и добавим его к стандартным, потом посмотрим, что уже нарисовано разработчиками Photoshop'а.
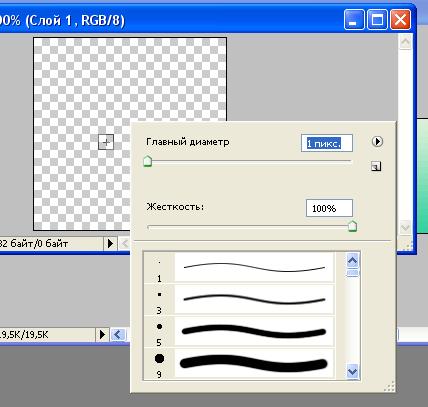
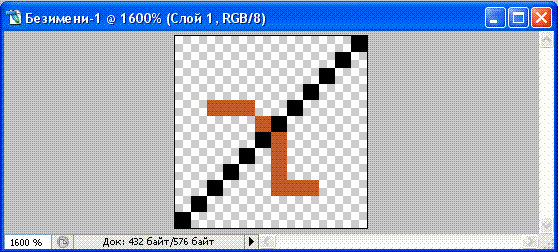
Создаем новую картинку небольшого размера (например, 12x12 пикселов): нажимаем Ctrl+N, ширина и высота по 12, цветовой режим RGB, фон Прозрачный). Выбираем инстумент Карандаш (клавиша B, с помощью меню правой кнопки на инструменте уточнить, что выбран именно Карандаш, Навигатором увеличить рисунок, правой кнопкой на рисунке вызвать настройки Карандаша и установить главный диаметр в 1 пиксел:

Теперь можно выбрать основной цвет (как на шаге 2) и сделать любой нравящийся рисунок заливки. Нужно только учесть, что этой картинкой Photoshop замостит весь наш UserBar, поэтому пикселы с нижнего края должны естественно переходить в верхний, а с левого - в правый.
Я делаю следующее диковатое (но отвечающее правилу) творение и добавляю его к стандартным образцам заливки:

Редактирование -> Определить узор. Больше этот документ нам не нужен, можно его закрыть.
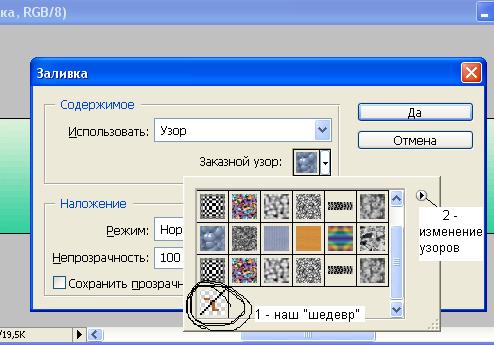
6. Теперь создадим в документе новый слой (нажать Ctrl+Shift+N, дать слою имя, например, Заливка, и обратить внимание, что слой появился внизу справа на панели слоев) и зальем его нашей заливкой: нажимаем Shift+Backspace, в открывшемся окне Заливка выбираем Использовать: Узор, находим в списке наш "шедевр":

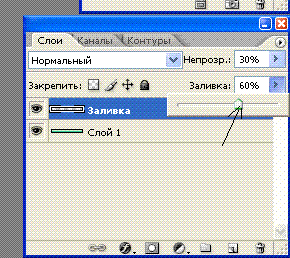
Можно выбрать и любой другой узор, а нажав кнопку 2, загрузить другие наборы узоров или восстановить умолчания (см. шаг 3). Нажимаем кнопку подтверждения, любуемся... фу! Однако, стоит сделать слой и заливку попрозрачнее, как улучшается вид даже самой простой заливки:

7. Настало время для надписи. На кпноке "Т" основной панели инструментов выбираем инструмент "Горизонтальный текст" и настраиваем параметры шрифта по вкусу:
Щелкнув по рисунку, пишем текст (создался новый слой с текстом), выбрав инструмент "перемещение"
(кнопка ![]() ), перетаскиваем надись куда нужно.
Растрируем слой (меню Слой -> Растрировать -> Слой) и настраиваем для него способ наложения на рисунок
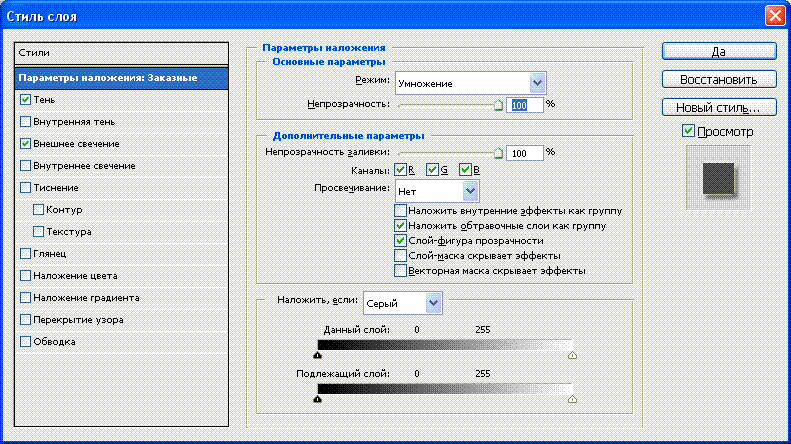
(меню Слой -> Стиль слоя -> Параметры наложения).
Я, например, ограничился тенью и внешним свечением, а также изменил основной режим наложения на Умножение:
), перетаскиваем надись куда нужно.
Растрируем слой (меню Слой -> Растрировать -> Слой) и настраиваем для него способ наложения на рисунок
(меню Слой -> Стиль слоя -> Параметры наложения).
Я, например, ограничился тенью и внешним свечением, а также изменил основной режим наложения на Умножение:

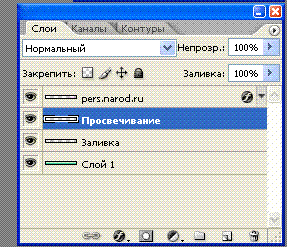
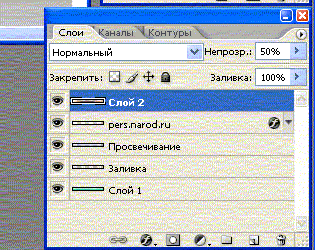
8. Создадим еще один слой, заливка которого будет просвечивать через слой с текстом. Создав пустой слой (Ctrl+Shift+N), и назвав его, скажем, Просвечивание, в панели слоев мышкой перетащим его под текст:

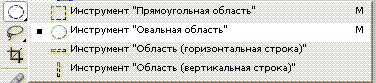
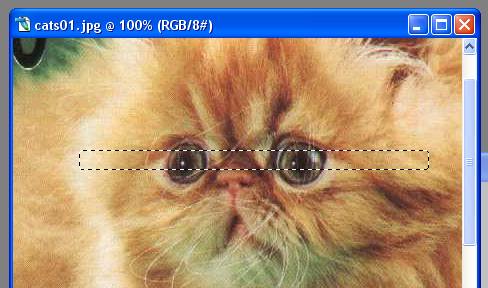
затем выберем инструмент для выделений (M) и настроим его для выделения овальной области:

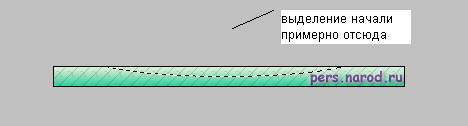
наконец, выделим область, которая будет просвечивать, например, так:

Выбрав инструмент Заливка (как на шаге 2 выбирали Градиент) и основной белый цвет, заливаем этим цветом выделение и уменьшаем новому слою прозрачность, например, до 30% (см. шаг 6). Получилась своего рода подсветка юзербара сверху.
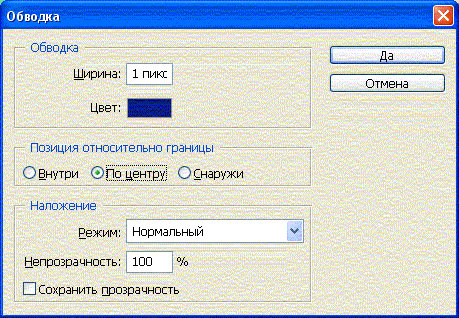
9. При желании можно обвести весь юзербар нужным цветом. для этого выбираем слой Просвечивание (1 раз щелкаем по нему левой кнопкой в панели слоев), назначаем цвет обводки (основной цвет), нажимаем Ctrl+A, чтобы выделить весь рисунок, потом вызываем меню Редактирование -> Выполнить обводку:

Можно было сделать обводку и на верхнем слое с надписью, но она была бы слишком яркой.
10. Наконец, заключительным слоем добавим полупрозрачную картинку, занимающую весь юзербар. Открыв нужную картинку, выбираем инструмент Прямоугольная область (клавиша M, затем на кнопке выбрать нужный тип выделения, как на шаге 8),в верхней панели меняем стиль выделения на "заданный размер", а ширину и высоту - на 350 и 20 пикселов:
Конечно, если Вы хотите занять картинкой не весь юзербар, можно выставить другие размеры. Щелкаем по картинке, выделяем на ней нужный фрагмент и копируем его в буфер, нажав Ctrl+C:

Вернувшись в окно юзербара, вставляем фрагмент нажатием Ctrl+V, проверяем, что новый слой оказался верхним и настраиваем ему прозрачность на уровне 40-50%:

11. Осталось сохранить картинку - Файл -> Сохранить для Web, выбираем формат JPEG, установки качества обычно достаточно на уровне 70-80%. У меня получилось вот что:
12. Теперь отправляемся в любимый форум и рекламируем себя как крутого изготовителя юзербаров, заказы сыплются рекой, а репутация растет невиданными темпами :)
|
|